Ensuring that everyone can see your accessibility button would help you avoid getting a demand letter or a lawsuit. Make sure that it is clear, visible, and recognized by your users.
If you prefer to create a customized button that opens the interface, please see the guide below:
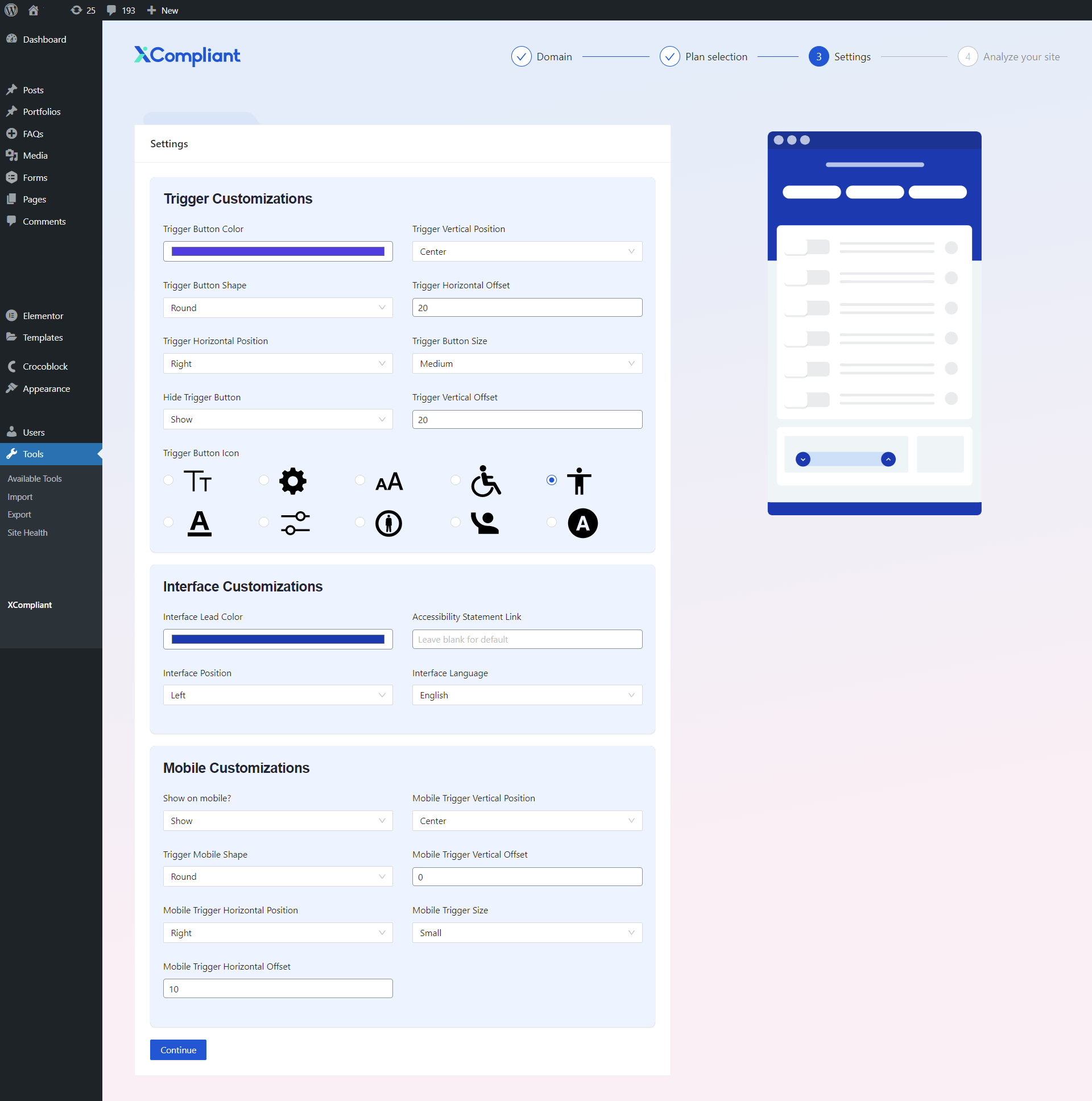
A. Hide our button by going to Settings and then go to Trigger Customizations (Hide Trigger Button), choose your own element that you want to replace with the current accessibility button.
B. Add the following HTML attribute: data-acsb-custom-trigger=”true”
For this matter, here is an example of a simple element that, with the sentence above, becomes the accessibility button:
< span data-acsb-custom-trigger=”true”>Accessibility </ span>
Please feel free to contact our support team for any concerns and we will be glad to assist you.
Keywords:
How can I make changes to my Accessibility button?